Angular Material text is not displayed correctly
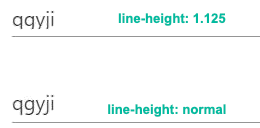
It can happen that Angular Material may render 'incorrectly' the text in some components (e.g. Form fields, Autocomplete). The descender (part of the character that descends under the baseline) is cut and not visible. This is particularly problematic with letters like q, g, y, q, j.
In some cases is not possible to distinguish between 'q' and 'g'. This is a regular complain that I receive from the users.
The problem could be linked to the font used. To quickly fix the problem it's enough to set in CSS the line-height to normal or a value >= 1.2.

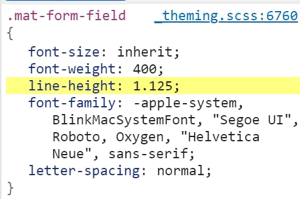
Angular Material in .mat-form-field defines line-height: 1.125 this could not be enough for some fonts or browsers.

According to the Mozilla line-height documentation normal has a value of 'roughly' 1.2 depending on the browser. Angular material 'vertically compress' the line cutting the available space for the font.
An issue for this problem was opened (and closed) in the Angular project on GitHub https://github.com/angular/components/issues/9208#issuecomment-453130528
