Angular Material: Display a tooltip on a disabled button
Sometimes in an Angular application I need to explain to the user why a button is disabled, some logic in the data doesn't allow to save or delete data and the button is simply disabled.
Or maybe the detail button cannot be clicked if there is no detail available.
A logical solution for me is to add Angular Material Tooltip to explain to the user why the disabled button has this state and give some tips to create the conditions enabling it.
Unfortunately, this doesn't work with all the browsers.
I don't have issues with Firefox, the tooltip is shown on disabled buttons. But, Chromium based browsers (Chrome, Edge, Brave) and Safari disable some mouse event on the disabled button and they don't trigger the tooltip.
Often browsers grey out such controls and it won't receive any browsing events, like mouse clicks or focus-related ones.
Angular developers won't look for a solution of this problem, as mentioned in the Closed issue Tooltip does not display when host element disabled #5040.
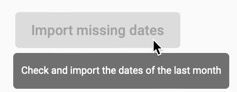
One quick solution is to add a parent element to a Button, the tooltip will be added to the parent, e.g.:
<span [matTooltip]="'Check and import the dates of the last month'">
<button [disabled]="true" mat-raised-button (click)="onImportMissingDates()">Import missing dates</button>
</span>
This code will 'correctly' show the tooltip on the disabled button.

the solution has been approved by the Angular team:

As alternative, you can migrate your clients to Firefox ;-)
