Performance improvement with Angular and Spring Boot
Problem: the size of our Angular application is too big and it takes too much time to download. How to reduce the size of the application?
Solution: one of the most common solutions is to use webpack that optimise our code and reduce eliminates the useless libraries and empty spaces.
A second important help can come from our webserver, the browsers can open compressed files (HTTP compression).
This could have a huge impact when our application is accessed by browser located in different continents with big latency.
Apache and Ngix allow easily to compress your static content and send it to the client browser if this is able to handle gzip files. How to do the same in Tomcat?
Tomcat allows to configure the compression through the server.xml file, e.g.:
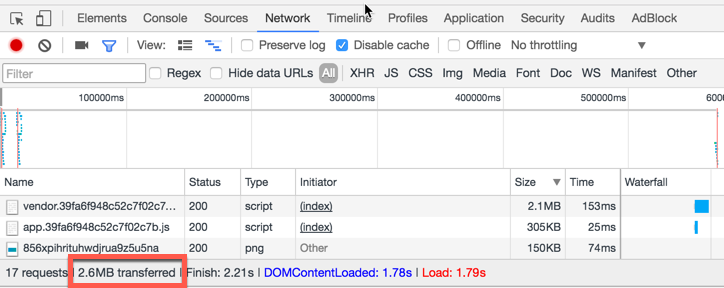
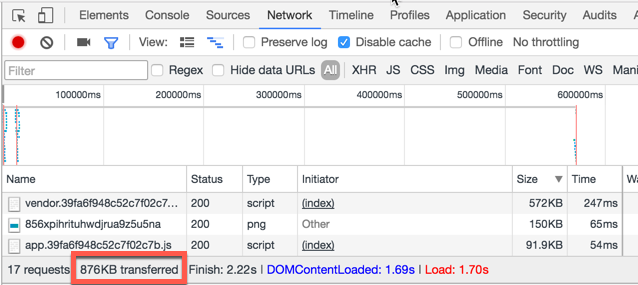
We reduced the size of the application from 2.1 MB to 876 KB
<Connector port="8080"
compression="on"
compressionMinSize="2048"
compressableMimeType=
"text/html,text/xml,text/plain,
text/css,text/javascript,text/json,
application/x-javascript,
application/javascript,application/json">
"ok but we are using Spring Boot with Tomcat Embedded ?"; no problem ;), here an example of implementation:
@Component
public class TomcatCustomizer
implements EmbeddedServletContainerCustomizer {
private static final String[] mimeTypes = {"text/html",
"text/plain", "text/xml", "text/css", "text/javascript",
"application/javascript"};
@Override
public void customize(ConfigurableEmbeddedServletContainer
configurableEmbeddedServletContainer) {
Compression compression = new Compression();
compression.setEnabled(true);
compression.setMimeTypes(mimeTypes);
configurableEmbeddedServletContainer
.setCompression(compression);
}
}
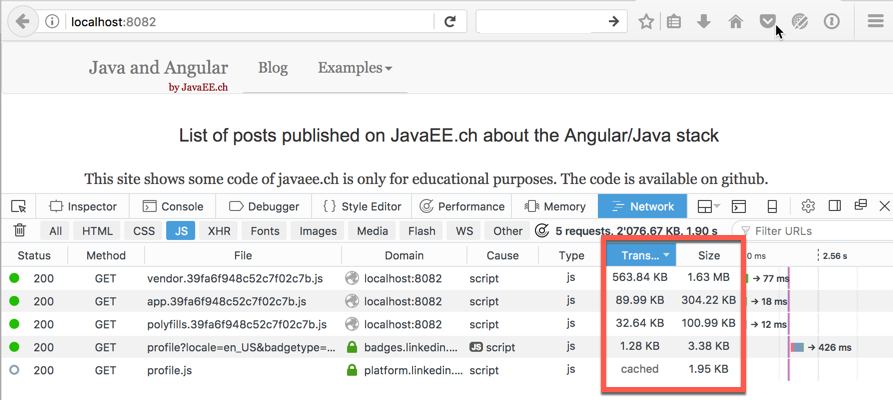
Adding this code to our example application online: https://angular.cafe we reduce the size of the application transferred from 2.6 MB to 876 kb. The vendor.js file generated by webpack is less than 30% the size of the original (from 2.1 MB to 572 kb).
Here the new size of the website after the change:

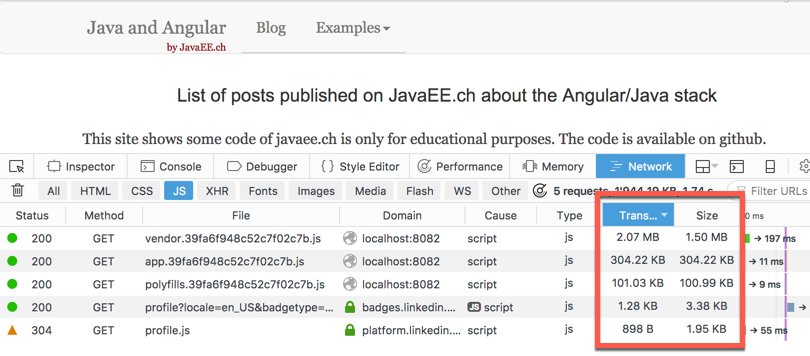
Here the results showed by Mozilla, we can see the transferred size and the real size of the files:

Here the screenshots before the Http compression: