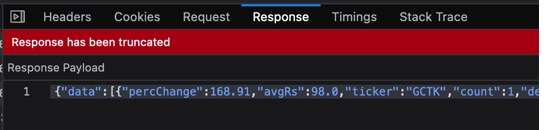
Firefox: Response has been truncated
Firefox is a top browser for Web developers like us. During enterprise professional development often we have to / can to transfer multiple MB of data between backend and frontend.
Not always a backend pagination is the best solution and it's better to send all the data to the frontend. Thanks to the quick intranet network send 100kb or 10MB doesn't impact the performances of the application.
One of the issues with Firefox (the first browser to introduce a pretty print for JSON I think) is that in an effort of optimisation it reduced the size of the JSON visible when the HTTP Response is shown.
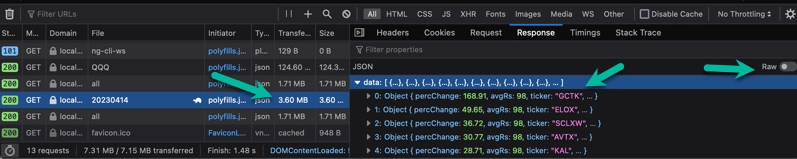
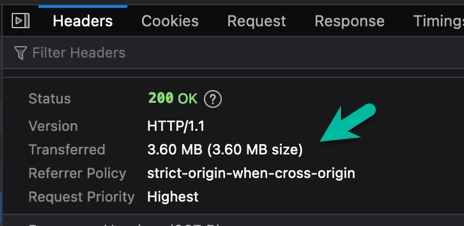
If the HTTP Response is bigger than 1 MB and you try to visualize the JSON Response Payload maybe analyze it or to copy the response for further analysis or debug in a different application you won't access it because Firefox will show the beginning of it and the message Response has been truncated.


This is surprising, thinking about the effort that Mozilla and Firefox have always put trying to help the developers. Anyway, you can fix the issue changing some parameters in the configuration.
Change the configuration
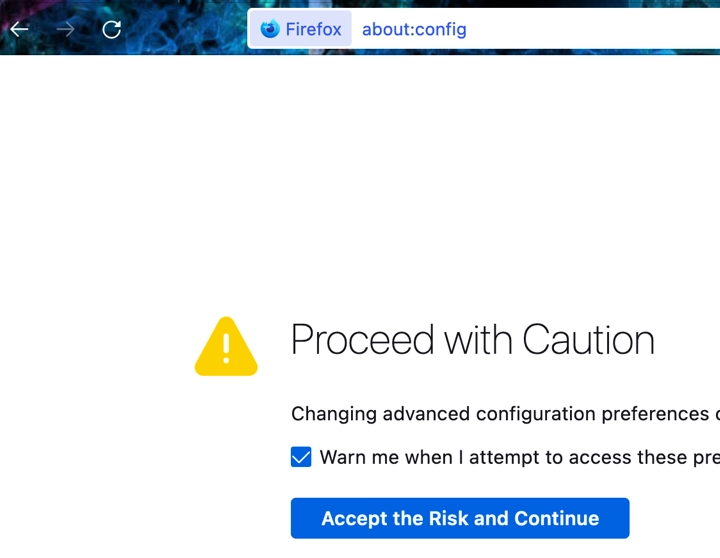
In the search/url bar you can type: about:config to access the configuration and, if you want, Accept the Risk and Continue.

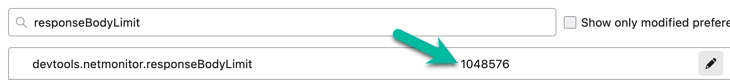
In the search bar you can look for a property called devtools.netmonitor.responseBodyLimit, you will see the current limit. You can use the pencil icon to update it.

You can insert the amount of the maximum size you want for your JSON size in bytes or simply write 0 and confirm to remove the limitation.
After you confirm you can re-execute the request, you don't need to restart the browser, the change is taken into account immediately.
You should be able to see the JSON answer pretty-printed and be able to copy the complete raw data.