Spring Boot, Angular 5 - Hello World Tutorial
Update Aug. 07, 2017
A lot changed from the first publication of the article (new versions of Angular).
I'm creating a new demo using Spring Boot, Angular (currently v. 5 beta) and Material Design.
The demo is more than a simple hello world and will collect the best practices for an enterprise development.

The goals are the following:
- show the integration between Spring and Angular
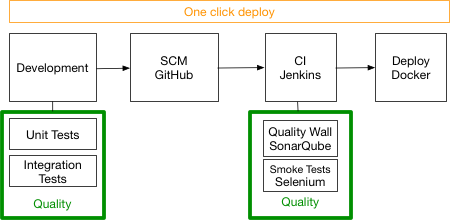
- build a 'one-click' pipeline from the development to the deploy
- collect the best practices for the development in the enterprise
The project is more ambitious than a simple hello world and will require a bit of time to be developed in the free time.
The code is here:
https://github.com/marco76/spriNGdemo
Goal of the demo Java is a perfect technology for the modern development in few lines of code you can build rock solid backends. The demo is a showcase of how to integrate many features of Java EE and Spring in your next JavaScript application. The two demos
are updated regularly and I will try to show the new features of Spring and Java EE.
Features
- REST communication between Java Backend and TypeScript Frontend
- Microservice oriented architecture, easy installation and deploy
- The latest and greatest from Java EE and Spring
- Webpack for an optimised deploy (size, packaging, compression)
- Automatic refresh in the development phase
- Docker deploy of the application (pull and run) Please leave a feedback here or on GitHub. Any sign from you is a stimulus to improve the demos.
Here the old article. New articles will follow. Here some examples of the interface:
Deployment architecture
Development
For the development there are 2 servers deployed: Webpack serves the Angular interface, Spring boot handles the backend requests. The Webpack server automatically redeploys the pages during your development. Commands:
mvn clean package java -jar [PARENT_MODULE]/server/target/server-0.14-SNAPSHOT.war cd [PARENT_MODULE]/webClient/src npm start
go to https://localhost:8080
Production
In the production mode one Java WAR (Tomcat embedded) containing the javascript pages and the backend is created. This WAR can be deployed with a java -jar command. Thanks to WebPack the JavaScript code is optimized. Commands:
mvn clean package java -jar [PARENT_MODULE]/server/target/server-0.14-SNAPSHOT.war
open your browser and visit https://localhost:8082
Hello World Example
In the example application there is a very simple example of communication between the frontend and the backend. 
The frontend calls the backend service and ‘subscribes’ the answer. The frontend waits backend answer before to execute the code in the subscription part: Code on GitHub: https://github.com/marco76/SpringAngular2TypeScript/tree/master/webClient/src/app/hello-world
The Controller
export class HelloWorld {
// string to publish on the screen
helloWorldJava : string;
constructor(helloWorldService : HelloWorldService){
// subscribe to the service response, we are using Observable
helloWorldService.getHelloWorldFromJava().subscribe((data : JsonString){
// we receive a json object, we have to extract the string
this.helloWorldJava = data.content;
})}
}
The Service called by the Controller:
// this url is declared in the HelloWorldController.java
private helloUrl = this.ConstantsService.BACKEND\_URL + HELLO_WORLD_API;
// return an observable and not a Promise
getHelloWorldFromJava() : Observable<JsonString> {
console.log('calling : ' + this.helloUrl);
Observable.map((response: Response)<> { return response.json(); })
}
The backend called by the Service:
@RequestMapping(value = "/rest/hello-world", method = RequestMethod.GET, produces = MediaType.APPLICATION_JSON_VALUE)
Map<String, String; sayHello() { String helloWorld = helloWorldService.getHelloWorld();
// we want to return a JSON object so we have to convert our String to a JSON key/value compatible format
Map<String, String> jsonMap = new HashMap<>();
// {"content" : "Hello World"}
jsonMap.put("content", helloWorld);
return jsonMap;
}
Other examples
On the example online you can find other examples (list, forms, …) and links to other articles. The code deployed is the code that you find in GitHub. The code is deployed using Docker in an AWS instance.
Very important
If you want to develop with this Stack (Angular with Java) you have to understand some critical points of the stack:
- WebPack : it packages and manages the static resources of the frontend
- Observable and Promises: the calls done by the frontend to the backend are managed by observables or promises.
- Security : when you have an application that run in production every request has to be authenticated and (in theory) you should not use sessions.
Questions?
If you have questions, don’t hesitate 🙂 It’s funny to find solutions to common problems.